As the Lead Product Manager – UI/UX for the Informatica Cloud Data Connector project, I tackled a critical problem in the data integration process. Configuring Data Connectors is essential for building solutions in data integration, data quality, data governance, and data warehousing. However, Informatica’s previous data connector framework was difficult and confusing, leading to customer dissatisfaction and revenue loss.
Problem Statement
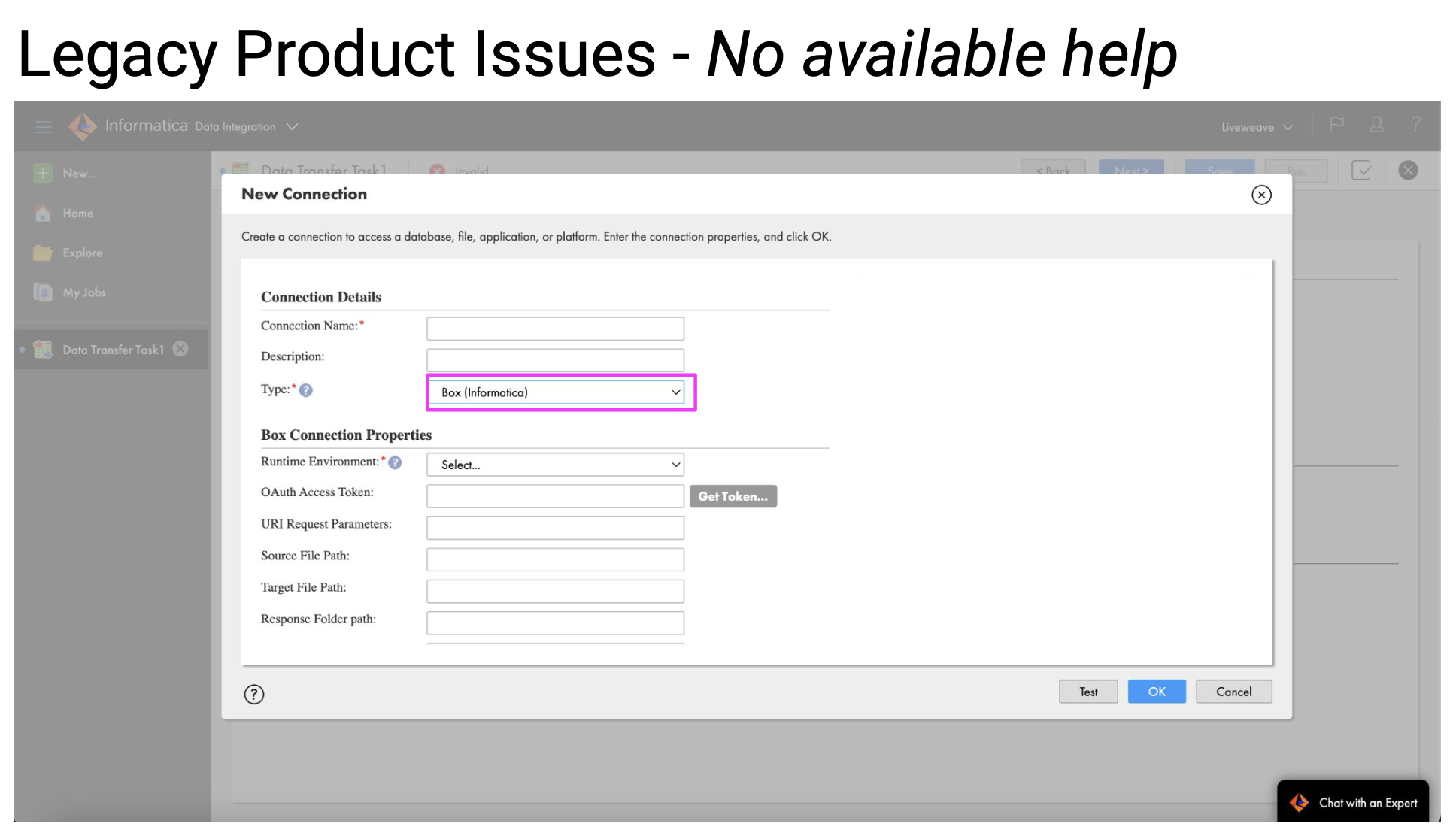
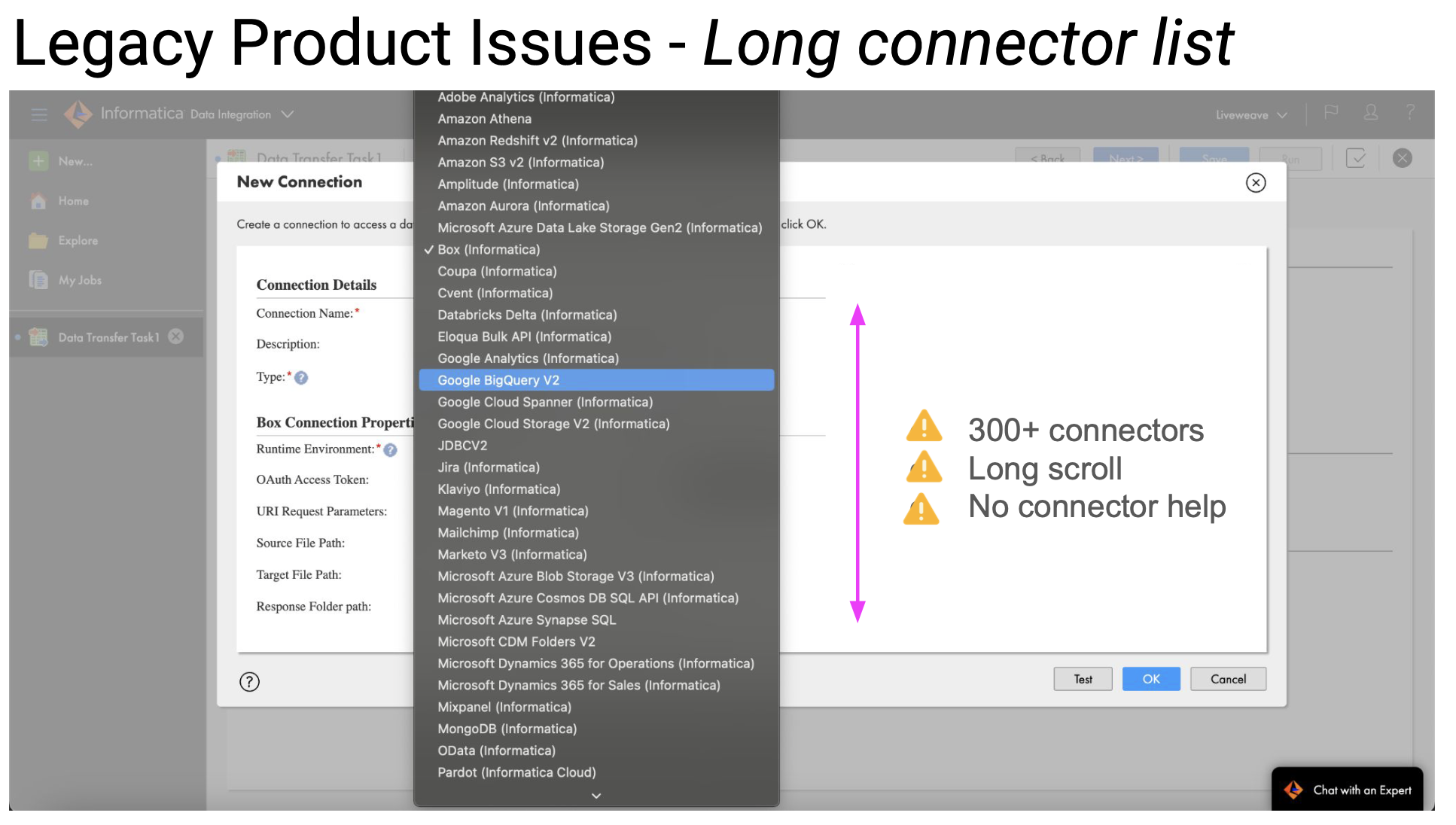
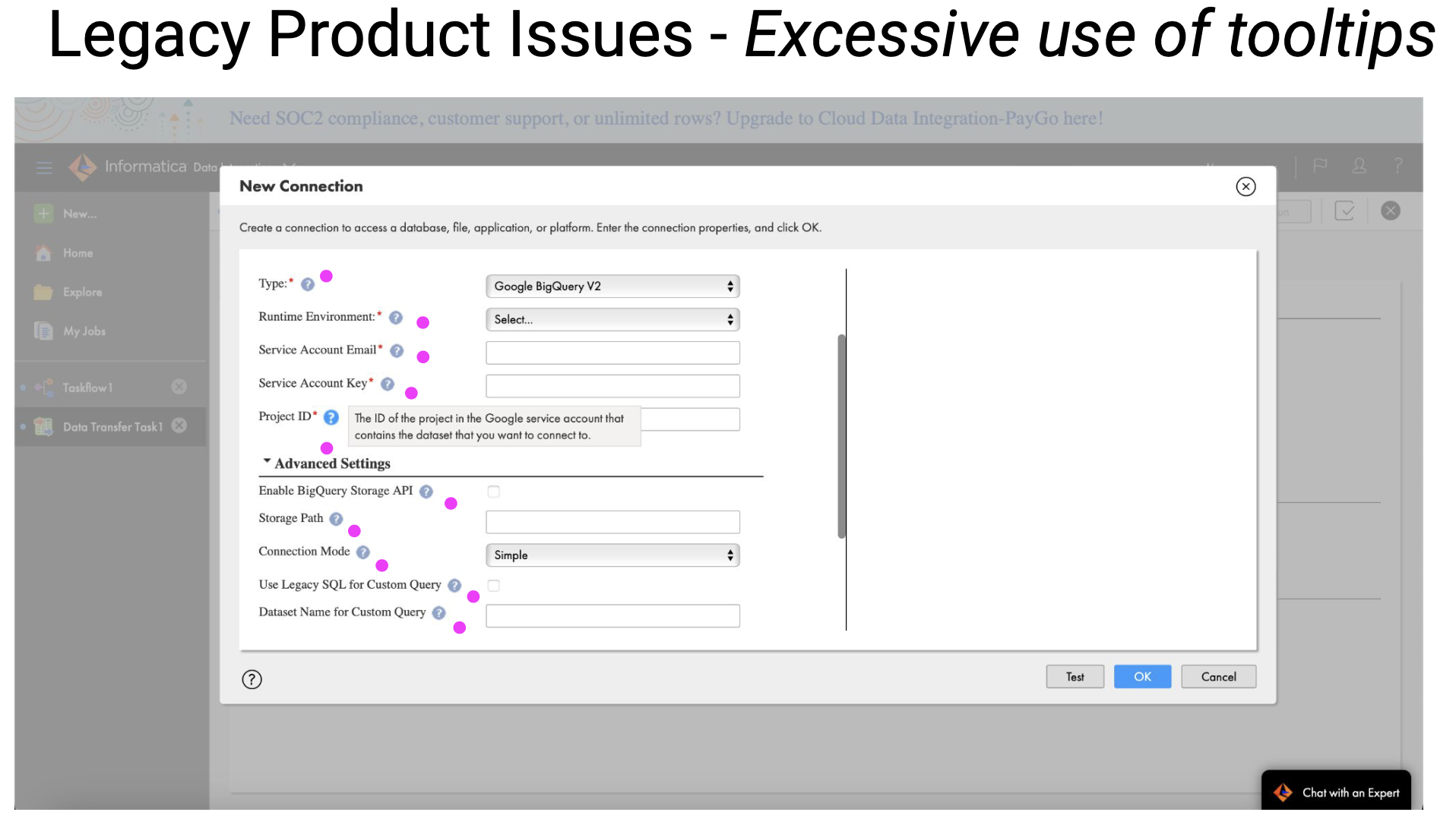
Configuring Data Connectors are a critical step in building data integration, data quality, data governance and any data warehouse solution. Informatica’s original data connector framework was difficult and confusing to use, resulting in loss of customers and revenue.
Goal
Build a new experience that will be:
- Easy to use and configure with high reliability and optimal performance.
- Help users Connect data and apps in minutes.
- Reduce Total Cost of Ownership with connections to efficiently build data pipelines.
My Design Process
To address these challenges, I applied Design Thinking principles to guide our approach. A presentation of the design strategy and process is explained in the slides below. Teams that I regularly worked with were:
- Engineering leadership + Engineering teams (Agile/Scrum teams)
- UX designer leadership + External UX research agency
- Product management leadership – Data connector PMs + Data management PMs
- Product marketing team
- Global support team
- IT team
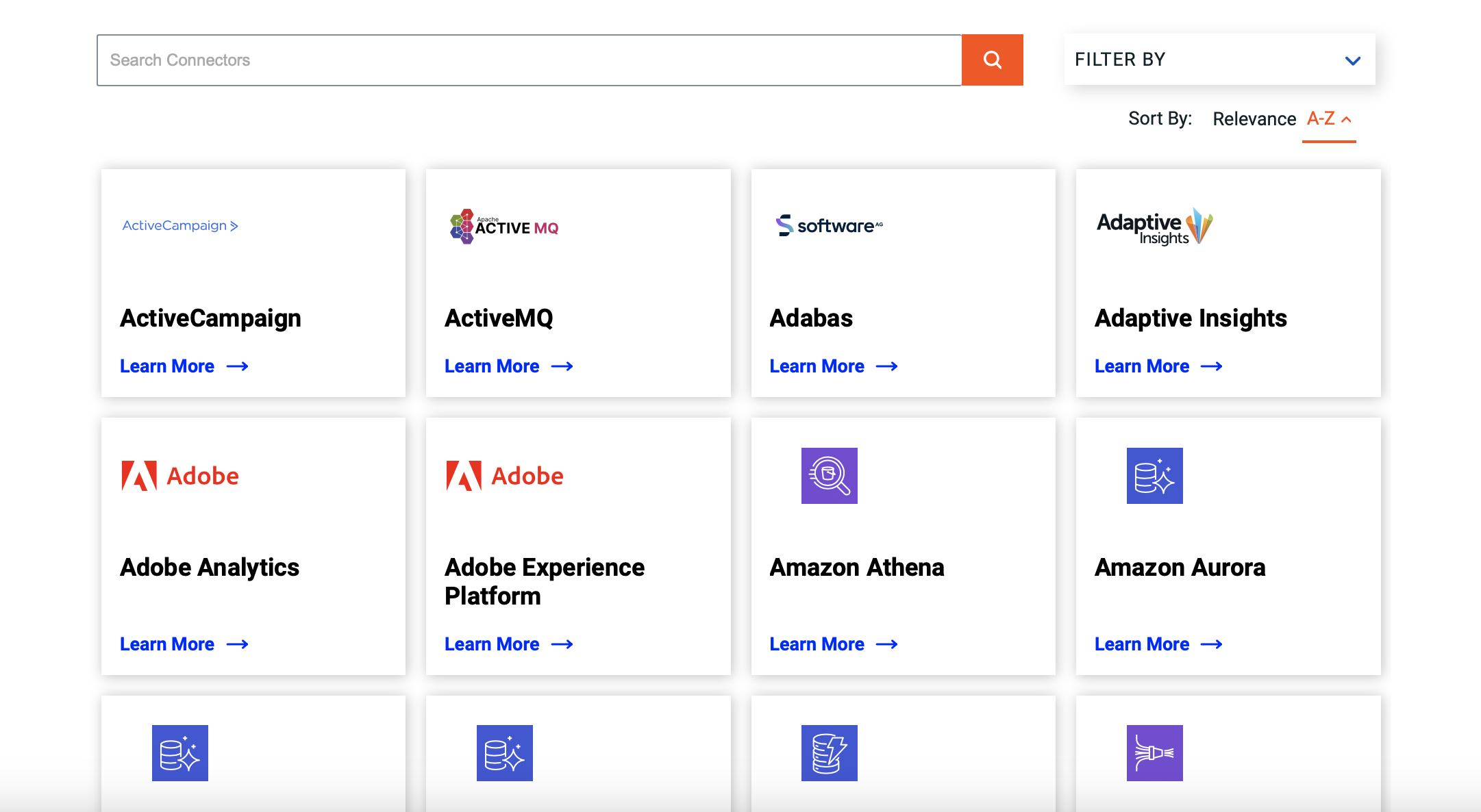
I am strong believer of Design Thinking, which is the design process I followed for this project (and all my other projects in the past as well).
#1 Empathize
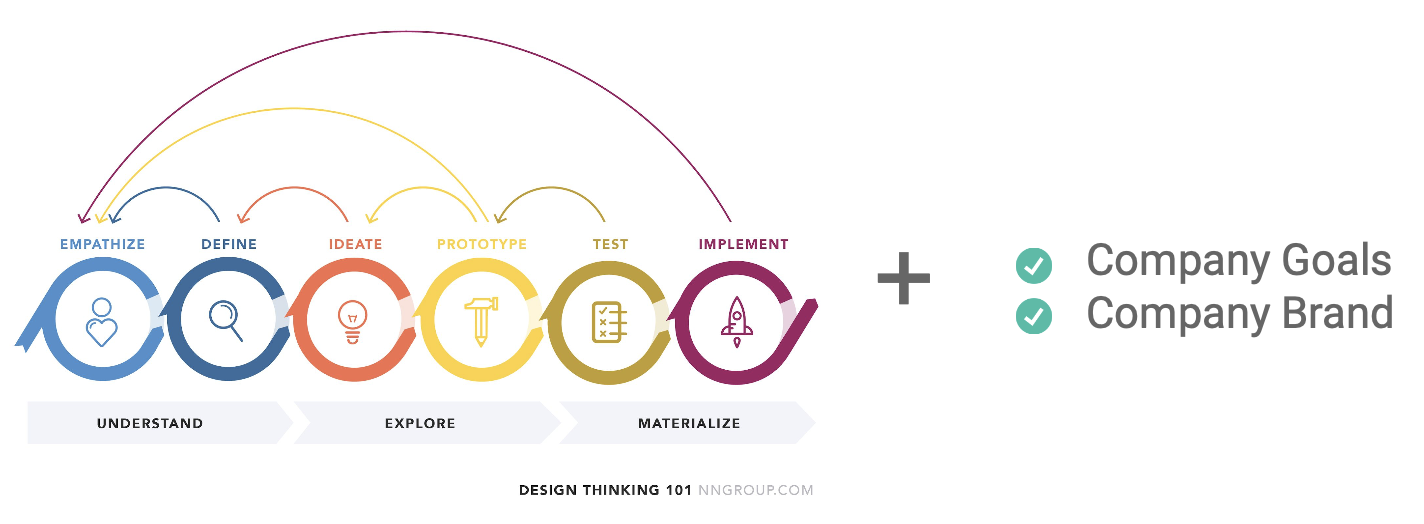
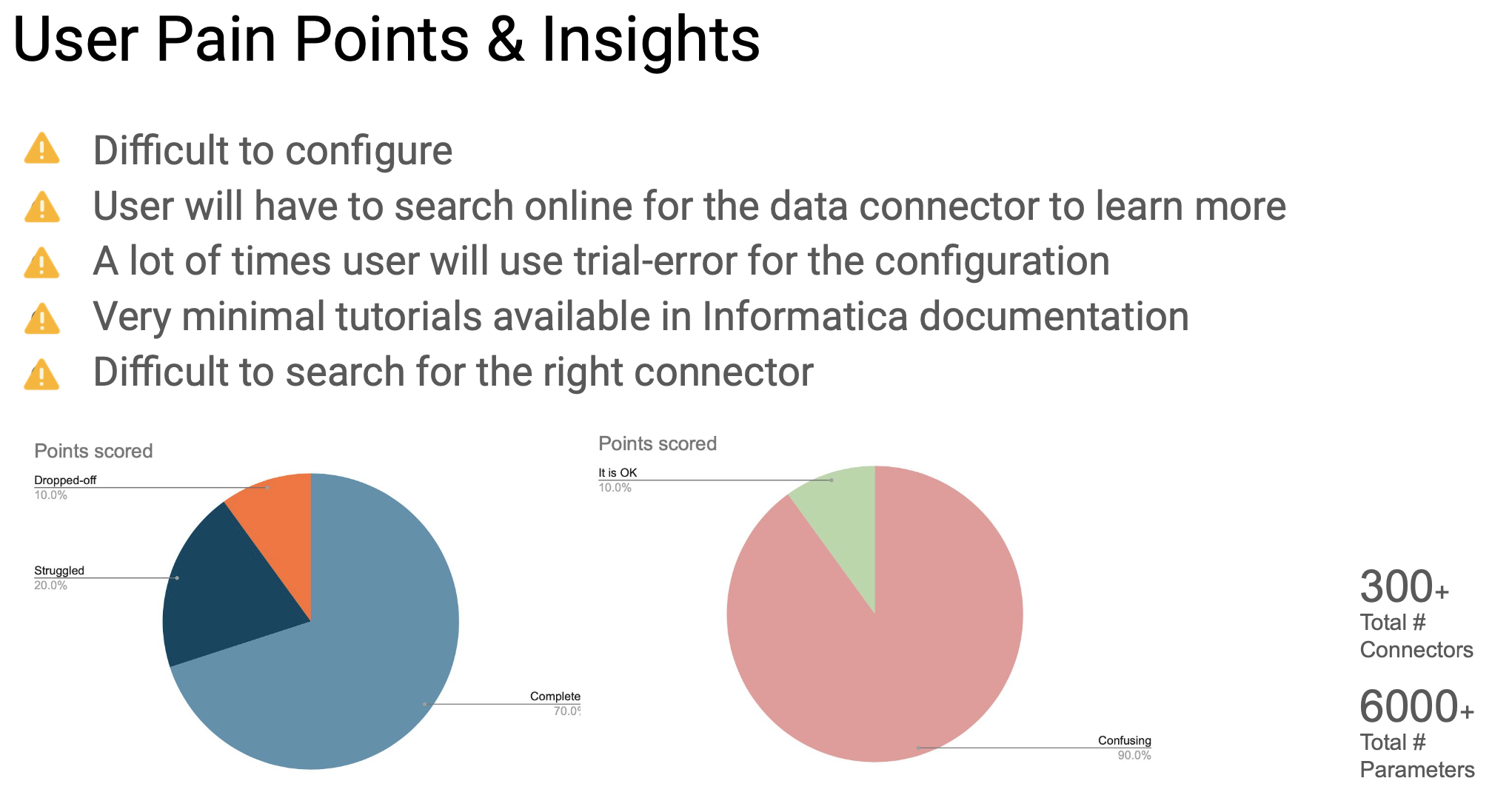
I conducted extensive user research, including interviews and usability testing, to understand the pain points and needs of our users. This helped us gain deep insights into the specific issues they were facing with the existing framework. I also review several months of user & web analytics data.
#2 Define
Based on our research, I defined clear problem statements and user personas. This step was crucial in aligning the team on the core issues and the goals we needed to achieve.
#3 Ideate
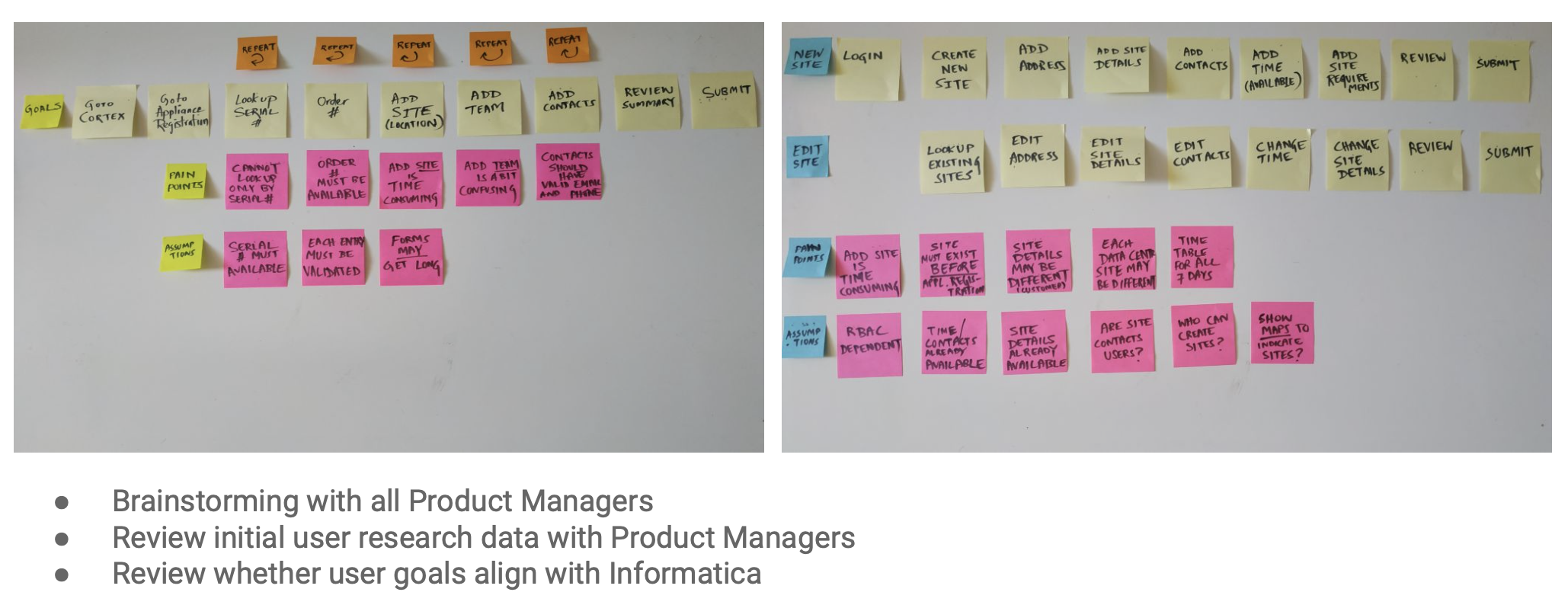
I held brainstorming sessions and design workshops to generate a wide range of ideas and solutions. We explored different design concepts and interaction models, encouraging creativity and out-of-the-box thinking.
#4 Prototype
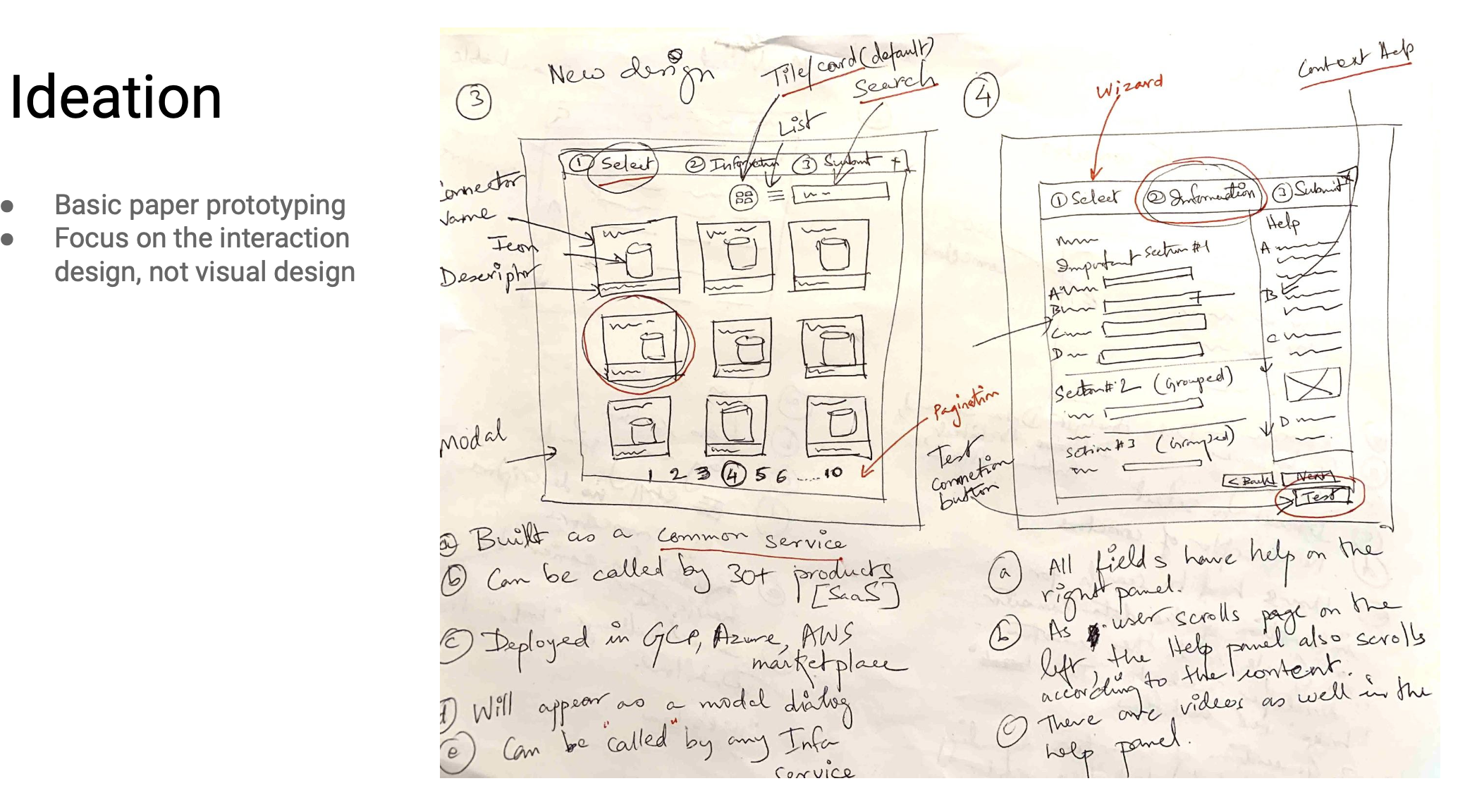
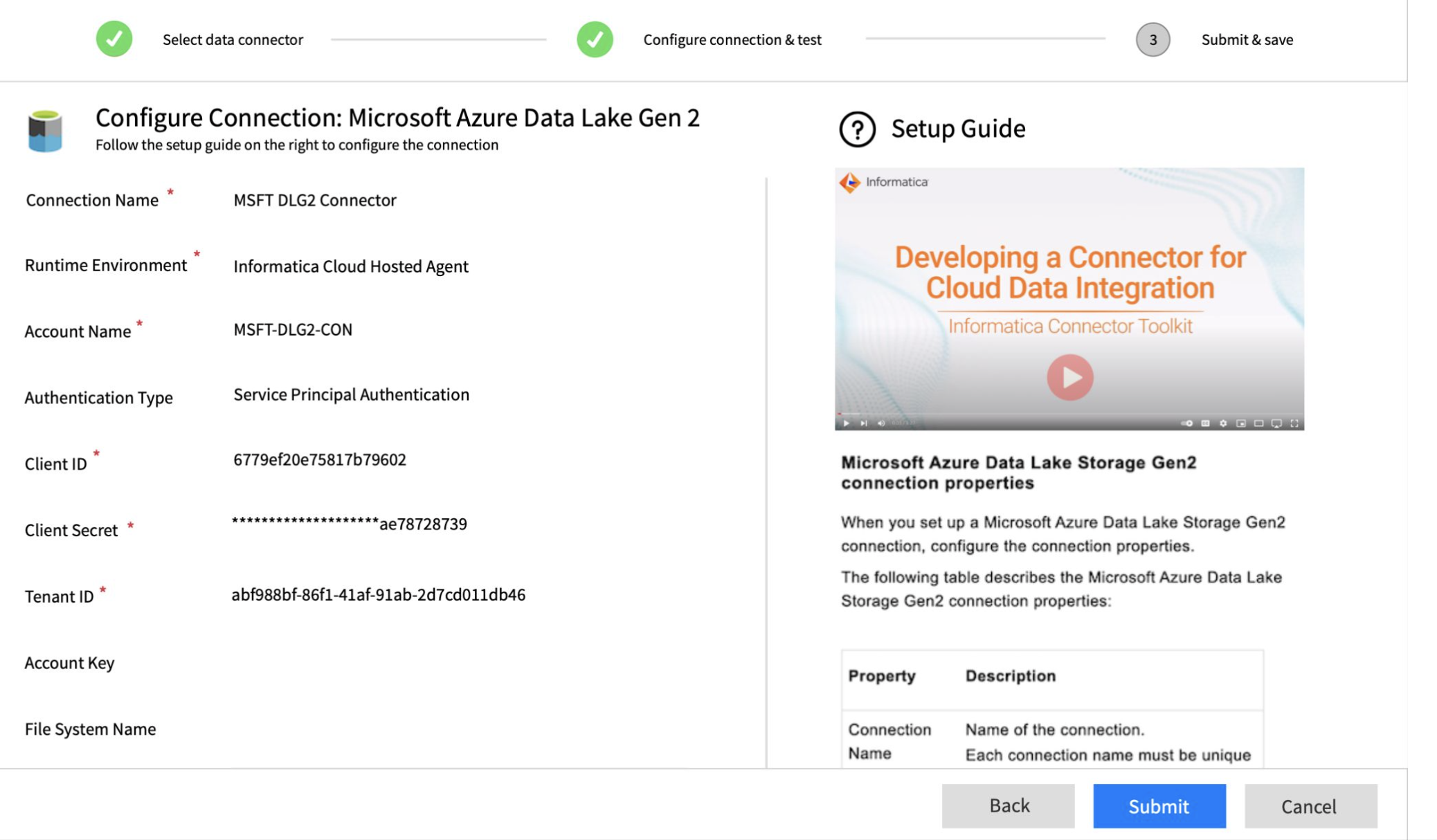
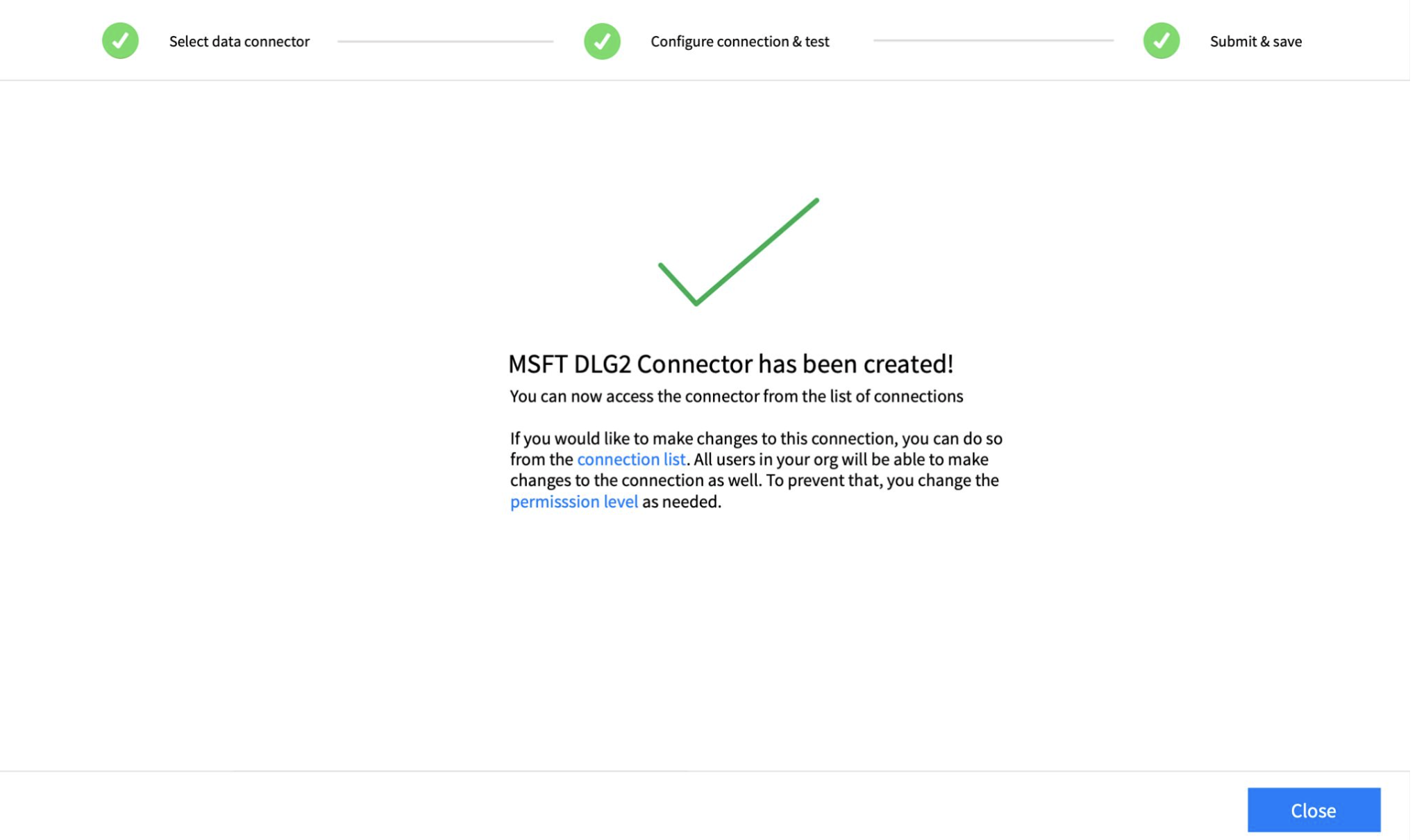
I developed low-fidelity wireframes and interactive prototypes to visualize our ideas and quickly iterate on them. This allowed us to test various design options and gather feedback early in the process. However, in order keep this case study simple, I have only added the high-fidelity prototypes that were designed initially in Sketch, but later migrated to Figma.
# 5 Test
We conducted usability testing with real users to validate our designs. We gathered feedback on the prototypes, identified any remaining usability issues, and refined our designs based on this feedback.
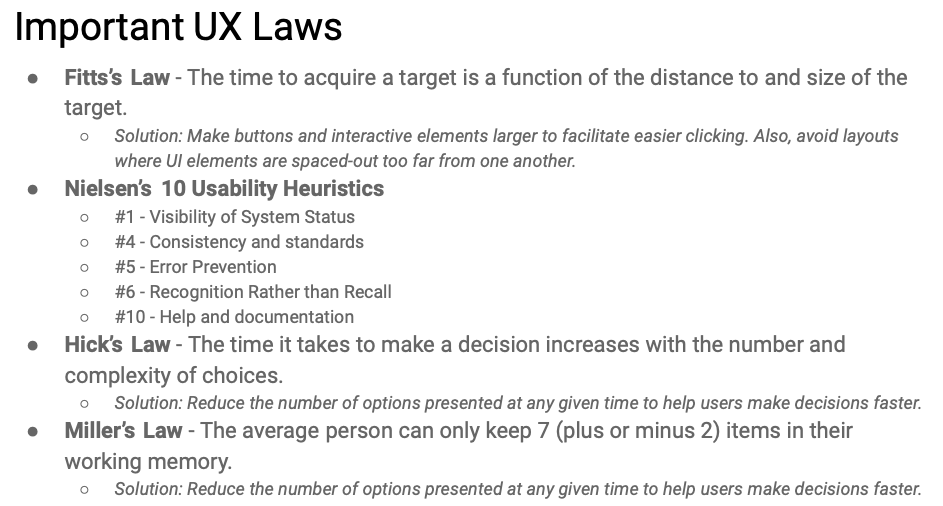
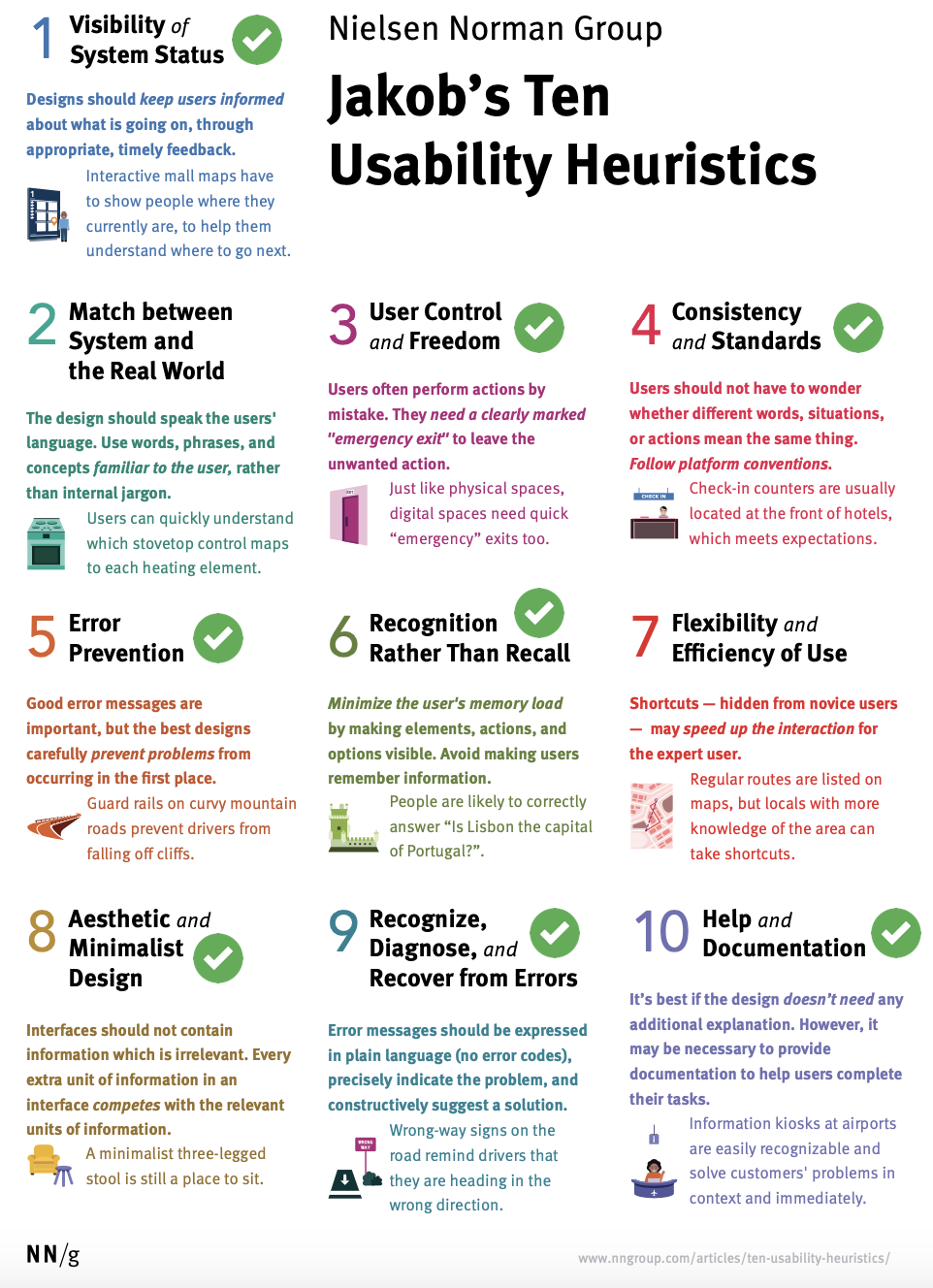
I typically review all UX enhancements based on Nielsen’s “10 Usability Heuristics for User Interface Design“. In this project, I was able to “check” all the important heuristic requirements of a well designed product.
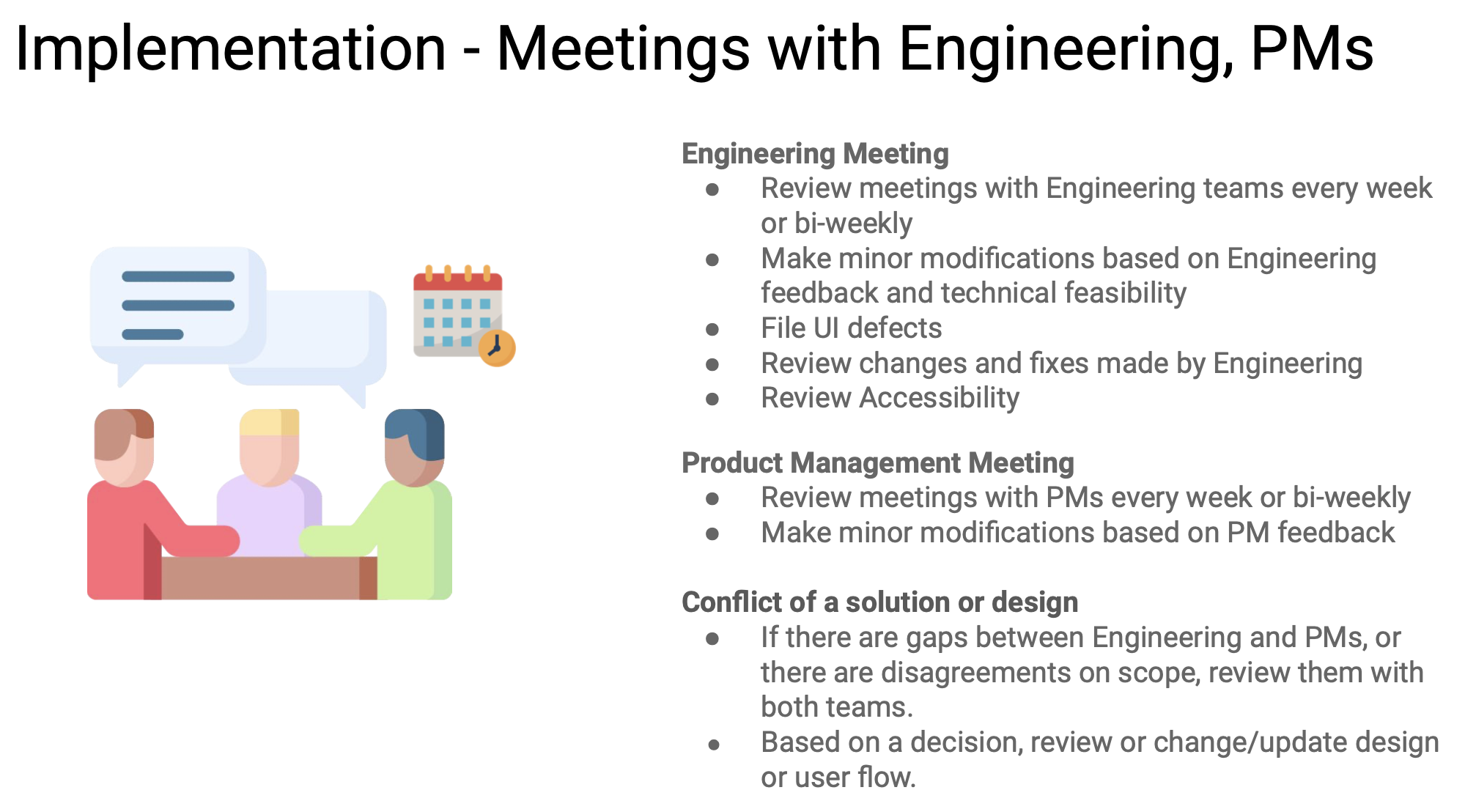
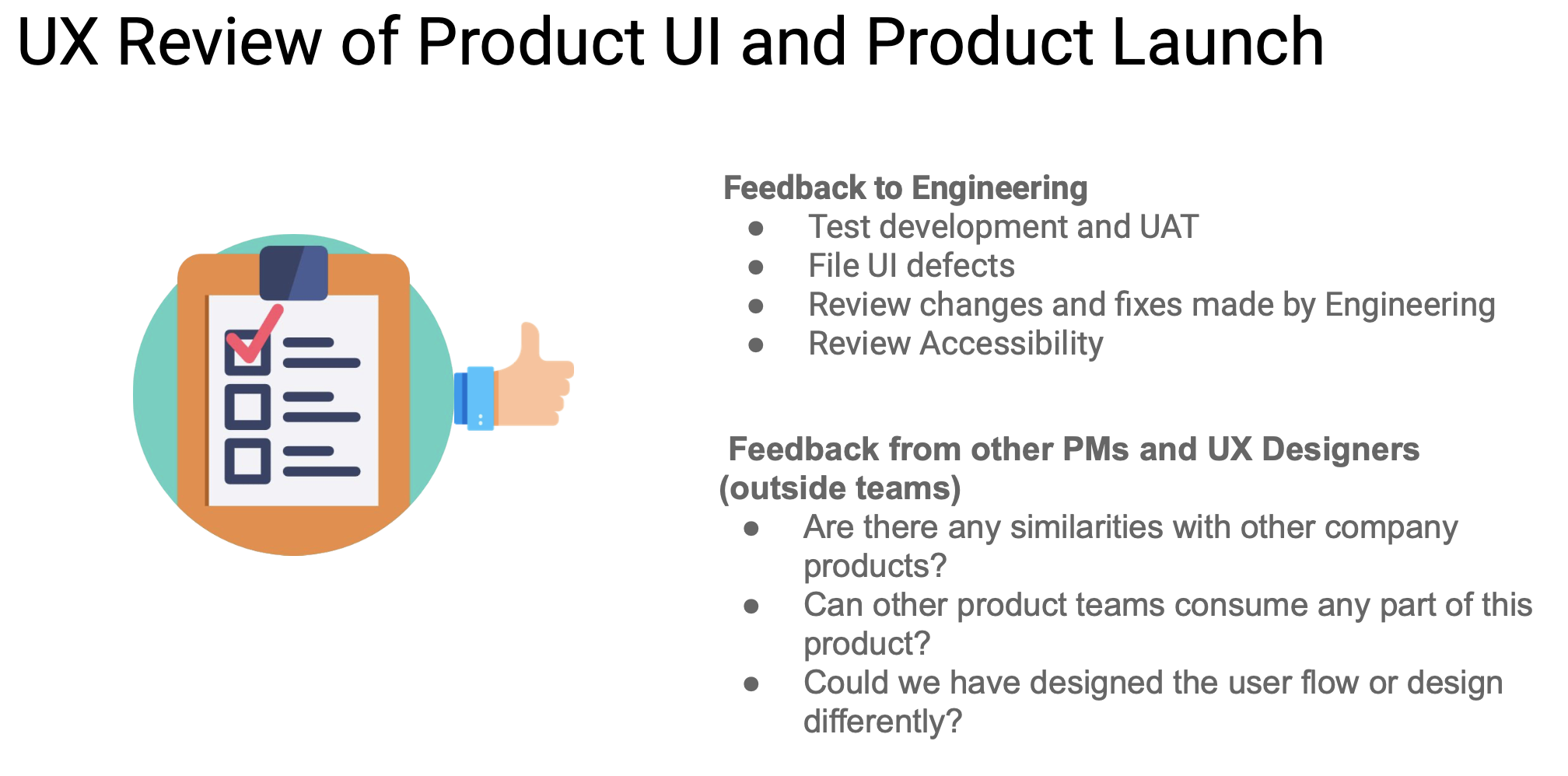
#6 Implement & Launch
To successfully launch a new feature, product, or design in software and product development, it is essential for the product management, engineering, and UX design teams to maintain regular meetings, conduct demos, and ensure clear and consistent communication channels. This collaborative approach helps align goals, address issues promptly, and foster a shared understanding of the project’s progress and objectives.
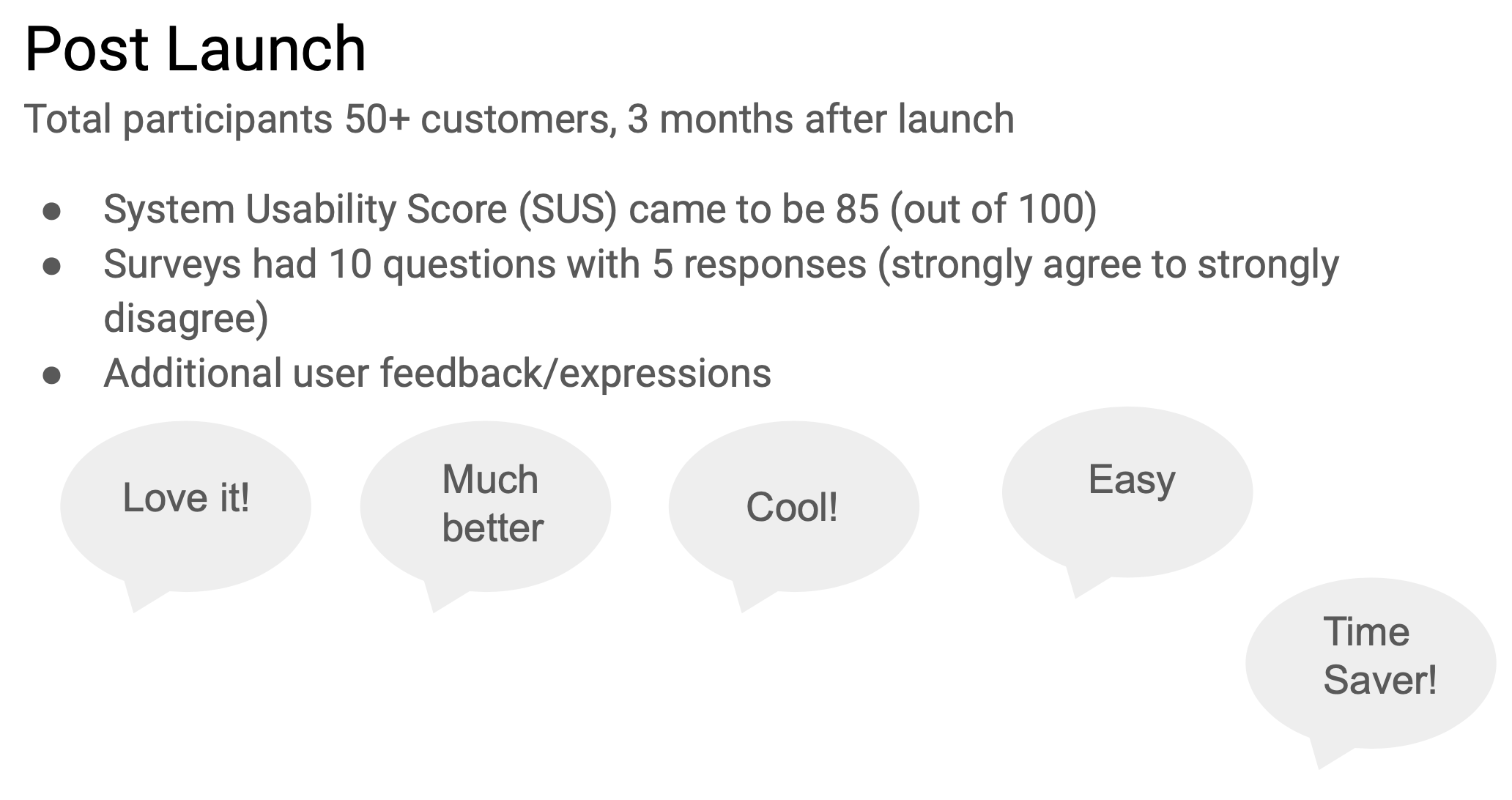
Post Launch Activities & Research
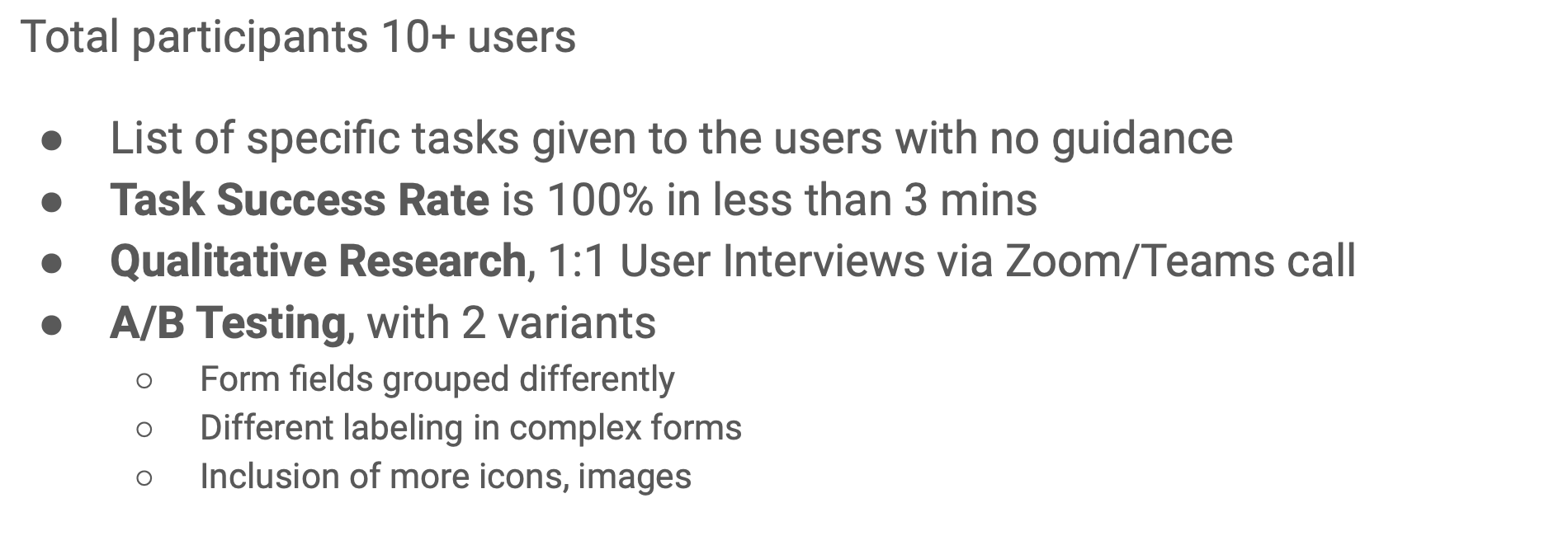
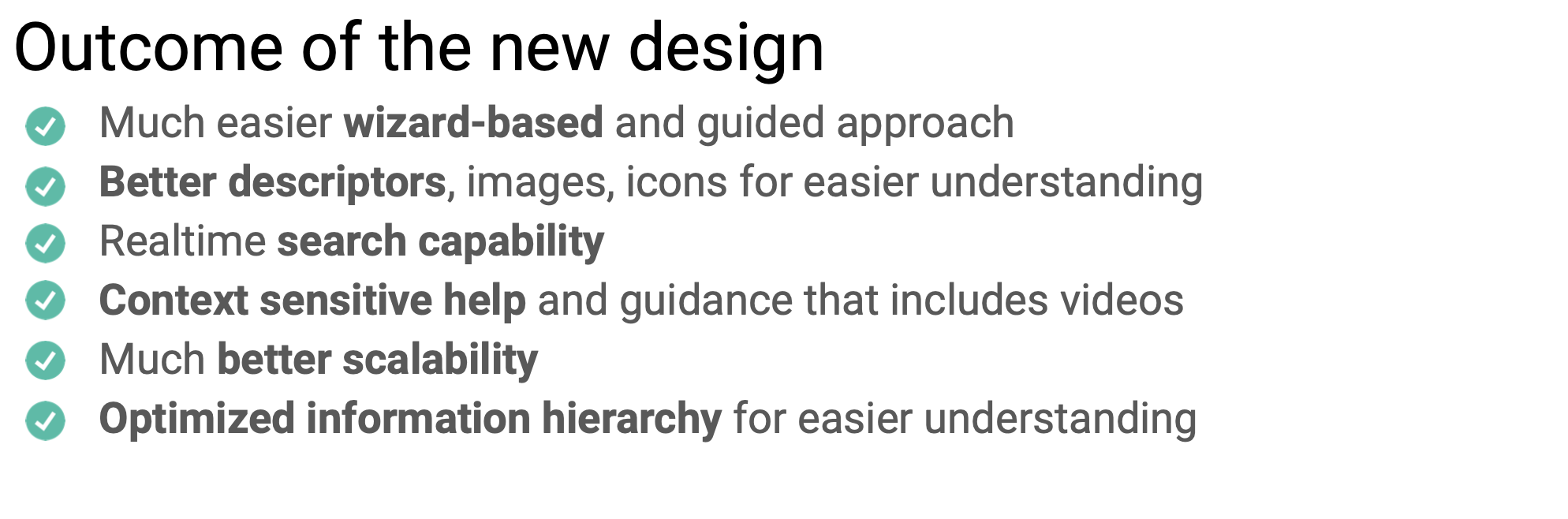
This is an important last step in the design process. After the launch of the product I typically try to reach out to our users, conduct a survey or find a way to collect feedback, whether the users like our new design and how it is now better that what was before. Did the new design solve their pain points? Are they able to achieve their goals without any hassles? In this case, I partnered with the customer outreach, product marketing and UX research teams to gather following data:
Presentation Slides
The following PDF document is in a presentation format of the above (and has more details). Please use the up-down icons to move through the slides.
Portfolio - Informatica Cloud Connector